Troubleshoot problems on a platform
While using a platform, you are experiencing an akward situation
Sources of problems
On dessia platform, a problem can come from many sources:
- the user application code that was uploaded to the platform. Most common problems are handled by dessia platform that can indicate you the problem. Some more complex problem may not be covered.
- the underlying librairies used by the code that are on dessia responsability (dessia common, volmdlr, technological libraries)
- the backend part of the platform: data are not handled correctly and can not be provided for display
- the frontend part of the platform: the backend send good information but for a reason they are not correctly displayed
Qualifying and reporting a bug
Reporting a bug begins by an investigation of what the problem is
Here is below a list of ideas to understand correctly the problem and help us provide a quicker solution.
Bug or misfeature?
Has the bug appeared recently? Is it something that has worked before? Otherwise it could be a lack of a feature. Its interesting for dessia to know, but may not be as quick to fix. Please categorize the problem to a feature request if in this case.
Problem reproduction
Reproducing bugs can be really difficult for the technical team. Therefore, trying some changes to understand the problem will help for resolution Here are some question to be asked:
- can i reporoduce the problem on tests objects under dessia_common.tests, a tutorial or at least on a simplified case?
- what is really needed for bug reproduction?
Reporting
If you are a dessia customer you have a standard way to reports problems (issues tracker or email). The team will then transfer to the appropriate repo and create a internal issue. For internal users, identifying the good repo is fundamental
Categorize as a frontend problem
If the problems appears when using the web interface, one need to know if the problem comes from the display or if the error is deeper.
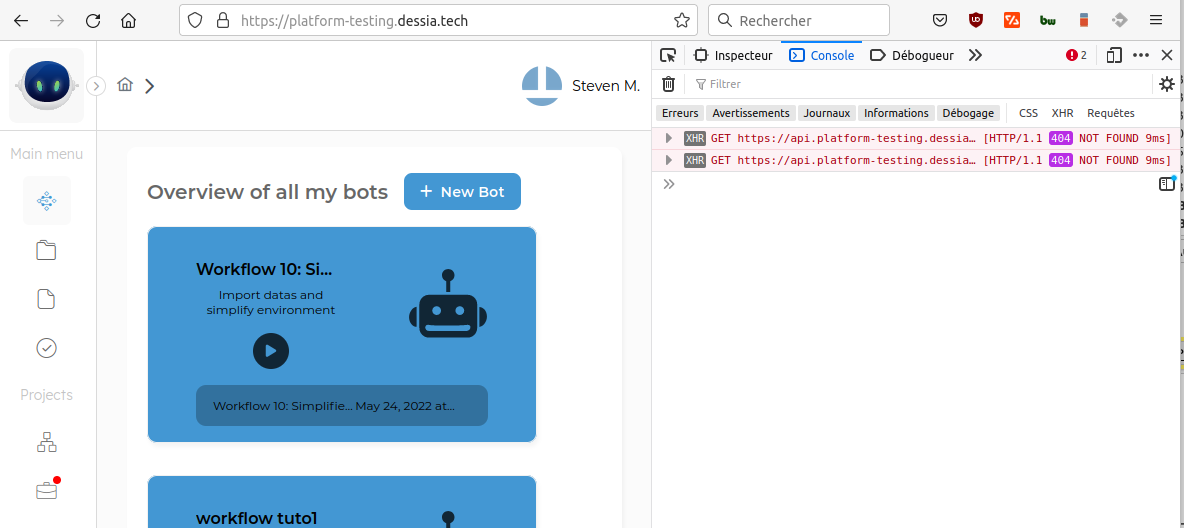
Open the debug interface of your browser (F12 usually)

There is two intersting tabs on the debug interface:
- console, where a failure in frontend code might show up
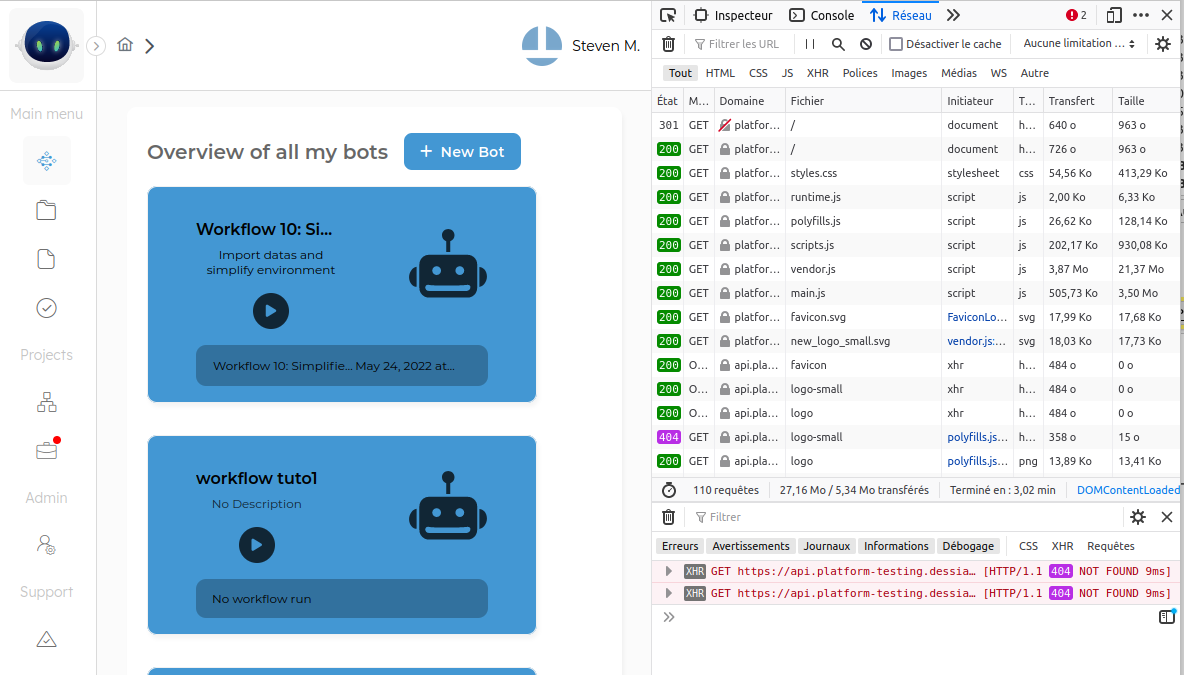
- network, showing the requests fired to the backend, where we could see if a request comes back in error (500, 502) or with unexpected returns (400 bad request, 401 unauthorized) This tab need to be open before replaying the bug.
A real error (see if it is not some warnings) in the console tab would indicate a frontend problem
Backend problems
If the network tabs shows 5XX error codes (https://fr.wikipedia.org/wiki/Liste_des_codes_HTTP (opens in a new tab)) it is a backend problem

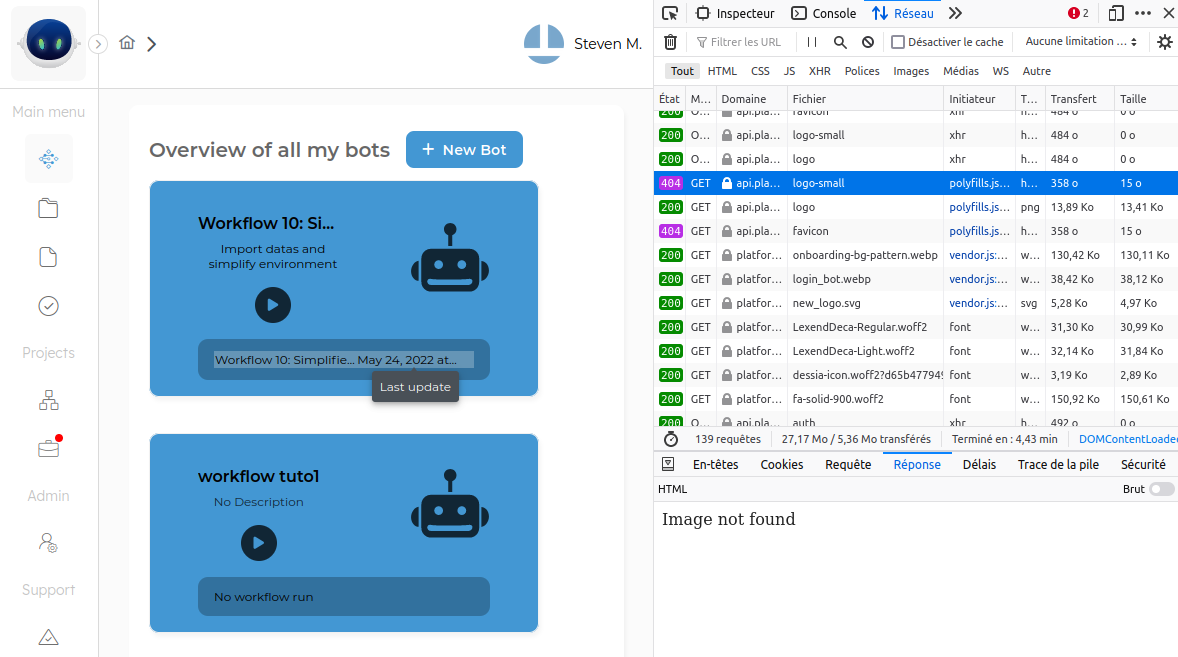
Let's open the sub tab "response" to get the error message:

In this case, a 404 problem for a picture not found, nothing serious.
We need to dig up a little bit further to see if the problem is really a backend problem. It could be a library or user code that make the backend fails.
Keep the error message, the full backend URL and the frontend URL beeing navigated when problem occurs if we identify as a backend problem later on
Other libs problem
If we see that the problem takes the form of a backend failure, lets collect the logs of this problem
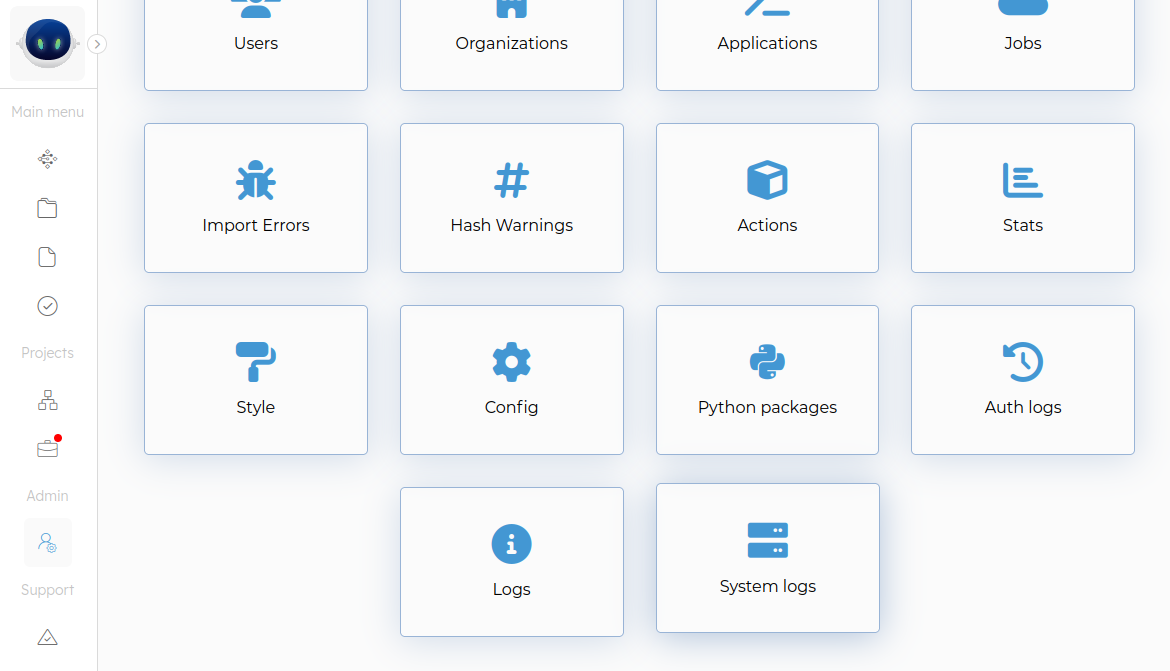
It could be found under the tabs of Admin > System logs

The traceback is usually located in the error subtab.
The content may indicate the real problem and the faulty repo.
If the stack trace contains some lines of a lib it may indicate a problem, but not nesceseraly.